I’m always playing around with hypergate scripts, trying to make them easier to use.
This particular script works by getting the name of your destination from the object’s name, and its hypergrid or local address from its description.

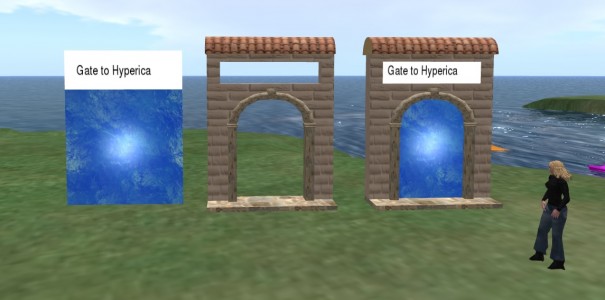
The gate itself is just a flat panel in two pieces, the bottom piece has the swirly water animation, and the top piece is just a plain while display for the address label.
It doesn’t use floating text, which can be hard to read, but instead writes the name of the destination right on top.
The idea is that you would create your own gate frame to hold the gate, making it fit your region’s style.
Plus, by having the gate and the frame two separate objects it makes it so that you can have an instant, walk-through gate without worrying about it being triggered if people brush against the outside of the gate frame.
This particular gate has one additional feature — it checks to see if the destination is active. If not, the gate turns black. It even works with Kitely regions — regions that don’t exist at all come up black, while those that exist but are not currently running still show up as active.
To set it to a new destination, change the name and description, and touch the gate to reset it.
Download the script here:Â Simple name-and-description hypergate script.
This is my original script, licensed CC0 — feel free to use it, modify it, sell if you want to. It’s all fine with me.
The only other pieces missing are the water texture and the dimensions of the flat panel.

To create the two-panel gate board, rez a box, change the texture to plain white, and change the following settings, leaving the rest to their default values:
- Size X: 3
- Size Y: 4
- Size Z: 0.005
- Rotation X: 90
- Taper Y: 1
- Top Shear Y: 0.25
Click on “Select Face” and put the water texture on just the bottom panel. Adjust the scale on the bottom panel:
- Horizontal scale: 0.25
- Vertical scale: 0.25
For the white section on top, adjust the texture scale to the following:
- Horizontal scale:Â 1
- Vertical scale: 0.25
If anything doesn’t work, please explain in the comments and I’ll try to fix it.
And, again, the license for the script and the texture is the CC0 Public Domain License. Do with it whatever you like.
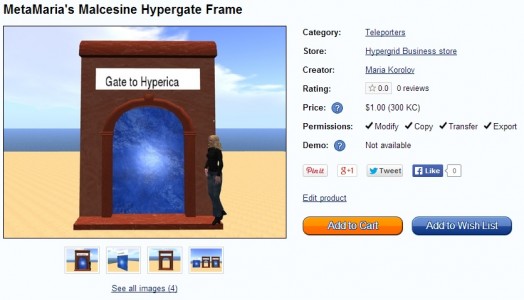
The completed, assembled gate is also available for purchase from the Kitely Market. It can be purchased for delivery to any hypergrid-enabled grid, or to closed grids such as Zandramas, that have opted to allow Kitely Market deliveries. It can be used for both local and hypergrid destinations.

- Kitely Mega Worlds on sale for $90 per month - July 19, 2024
- OpenSim regions up, actives down with summer heat - July 15, 2024
- People think AIs are conscious. What could this mean for bots in OpenSim? - July 12, 2024
