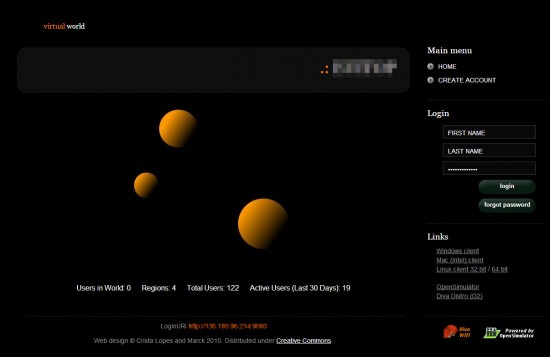
Do you have a grid running on the Diva Distro and using its Wifi Web Application Account Management module? If your grid’s website looks like this, then you do:

OpenSim versions that use this web front end include the Diva Distro, Sim-on-a-Stick and New World Studio mini grids, as well as some larger grids that install Wifi separately.
Many grids I visit that use this module have not changed the graphics on the Wifi page, you see the very familiar orange balls. Diving into the HTML code of the Wifi page to change the graphics can be a little spooky if you’re not familiar with HTML, but I hope to help you with that in this article.
Make a good first impression
Any website, including your account page, is important for the image of your grid or standalone. It makes an impression. If you have not updated your Wifi page what does it say to your potential visitors?
There are two ways you can change the images of your Wifi page, one way is a bit of a easy cheat the other involves a bit more work with the HTML.
A quick-and-dirty way to customize the Wifi page
First you will need to create or gather two images — one in .jpg and one in .ico (Icon) format.
- A 400 x 400 pixel image titled orange-planets-background.jpg
- A 16 x 16 pixel image in ico format, favicon.ico
If you would like to get the images on the web, be sure to check copyright permissions. One nice resource is DeviantArt — just be sure to read the artists terms of use and credit the artist.
Helpful Hint: Higher resolution pictures will give you a cleaner image if you have to size them down. An example would be finding images at least 1024 x 1024 pixel size or larger.
For the icon image there are a few sites you can get a image from just by searching for free ico images, or you can convert any existing image you already have to an icon using a free online tool such as Favicon.cc.
Not sure what an icon image is? It is the tiny image that shows in your browser tab or in front of the website link when you bookmark a site. The one that comes in Diva’s Wifi by default is a small orange sun.
If you don’t already have the Wifi files, you can download them here.
Then, before doing anything else, save a copy of your original Wifi files before making any changes, just in case.
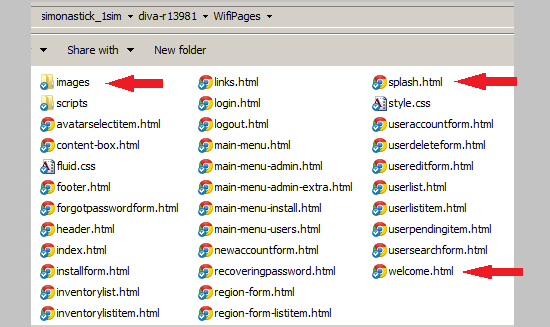
Now look for the WifiPages folder, and the images subfolder. Replace the existing orange-planets-background.jpg file and the favicon.ico file with the new ones you have just created.
If you’re running the grid from your home computer, you’re done.
If you’re running the grid from a hosted server, you should now upload those two image files to replace the ones you currently have, or ask your hosting company to do it for you, if your site is hosted with a service provider.
Advanced customization techniques
If you are comfortable with working with HTML and CSS, then you can do a lot more than just replace a couple of image files.
You will need to have an HTML or code editor with a search and replace function. I use Notepad ++, which is free and is easy to use.
You can also use Notepad or Wordpad on Windows but be careful that the HTMLÂ does not get scrambled or any additional text or symbols get added in.
First, add your new image files to the images folder inside the WifiPages folder.
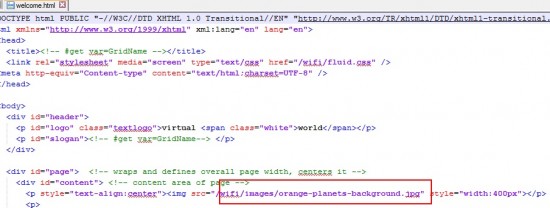
To replace the image names with the names of your own image files, look for splash.html and welcome.html in the WifiPages folder. The files are pretty short — you can glance through and find the reference to the favicon.ico file near the top, and orange-planets-background.jpg near the middle, or you can simply use the search function.

Be sure not to change any of the other pages listed in the Wifi folder unless you are comfortable with what your doing as you can break Wifi.
After you have changed all the pages, upload them to your server if you are using one, refresh the webpage and your new images will appear.
For even more advanced editing, look through the styles.css file. You can change the font, size, and color of the text on the page, the background colors, and other style elements.
- It’s easy to fix your Diva grid’s website - April 8, 2014
- Educators build historic recreations in OpenSim - February 20, 2013