Mozilla has given outside developers early access to their virtual reality test browser, according to a report last week in USA Today.
Firefox Nightly is the preview version of Firefox, and is for testing purposes only. It is available for Windows, Linux and Mac on the desktop, and also for Android mobile phones.
The desktop version supports the Oculus Rift head-mounted display.
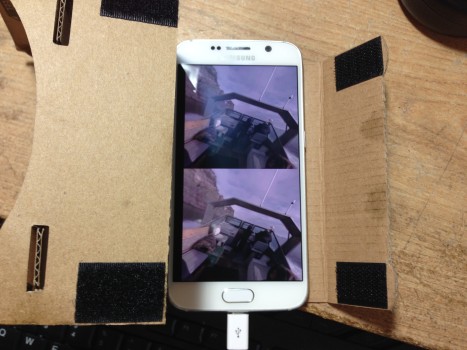
The Android version is compatible with Google Cardboard, with both the side-by-side display and motion tracking, and can be used to look 360-degree panoramic photographs, watch 3D videos, or experience virtual reality simulations.

Users interested in trying out the virtual reality technology can also download Firefox Nightly from the official MozVR download page, then run the browser and return to install the WebVR enabler add-on, also on the same page.
To install it on Android devices, enable “Unknown Sources” in your security settings, open the MozVR download page in your normal browser, download the Nightly distribution for your version of Android, open the Downloads folder on your smartphone and tap the downloaded file to install it. Then use the Nightly browser to navigate back to the MozVR download page and click to install the WebVR enabler add-on.

MozVR first went live back in November 2014.  Demos are available on the MozVR projects page.
Google Chrome is incorporating this technology, as well, with the latest Chrome with WebVR builds available here. Google also has its own VR Chrome Experiments site, with a variety of virtual reality applications that can run in a browser, though only on the Android. Android users may need to enable WebGL functionality first, but the apps do work, such as the virtual roller coaster demo.

Eventually, MozVR could enable developers to create virtual reality applications that can be accessed either via a desktop or a mobile phone.
Another application is to navigate the existing, 2D Web, in virtual reality.
Josh Carpenter, Mozilla’s head of user interface design, had to make specific tools for this purpose, one of them being Hiro. Hiro is a browsing navigation tool that allows users to seamlessly surf the Web without the need to take off their headsets. It has a long way to improve though, as it’s still in the stage of prototyping URL navigation, browsing history access and links selection.

“If Web video gets turned into Web virtual reality, it could be a game-changer,” Mozilla CEO Chris Beard told USA TODAY. “We want to lead development of an open virtual reality platform.”
Currently MozVR runs on WebGL, but Carpenter and team plan to adapt everything into HTML and CSS, mostly because of its prevalence on today’s web.
Unlimited applications
Virtual reality is already used quite a lot for marketing, real estate, and sports via custom-built applications. Browser-based virtual reality will open up the potential uses of this technology to a lot more people while bringing down development costs.

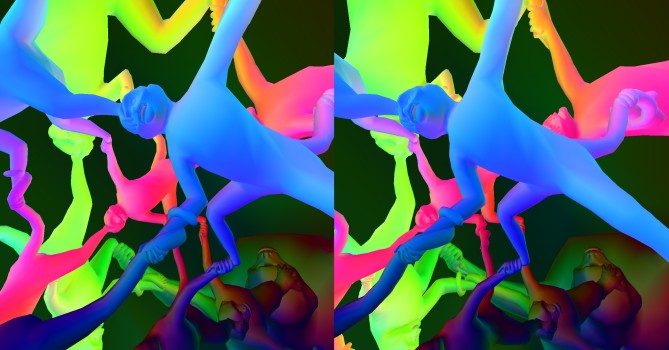
In a MozVR video presentation last week, Mozilla’s team showcased icebergs, a helicopter flight and a never-ending loop of psychedelic-colored monkeys — demos available on the MozVR project page. The company also showed a demo render of a clay-like 3D human head and surfed Wikipedia seen as a hologram projection.

“When we invented the Web in pop culture, from the very beginning, we imagined that it would be something that you stepped into,†Mozilla’s Carpenter said in a post last fall.
It’s that feeling of being there — of actually being present in a new world — that makes virtual reality a big deal, he said.
“I’ve been doing desktop and mobile applications for many, many years, and nothing I’ve ever developed will give someone a reaction like that,†he said.
Bringing virtual reality to the web is not an easy task, however. According to Carpenter, it requires that users have the right hardware, and developers are willing to adopt the new technology.
In particular, he said, it requires latency of 20 milliseconds or less, pixel persistence of 3 milliseconds or less, a refresh rate of 95Â Hertz, a 110 degree field of view, at least 1,000 by 1,000 pixels of resolution for each eye, and high-quality optics and tracking.
- Mozilla gives developers early access to VR browser - July 9, 2015
- Matterport turns real estate virtual - July 3, 2015
